



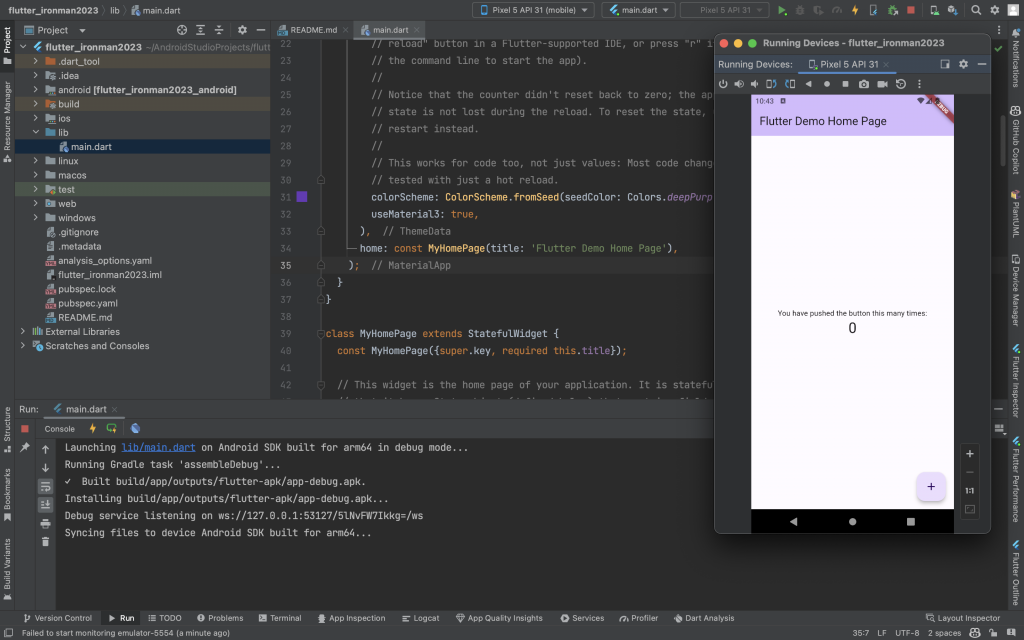
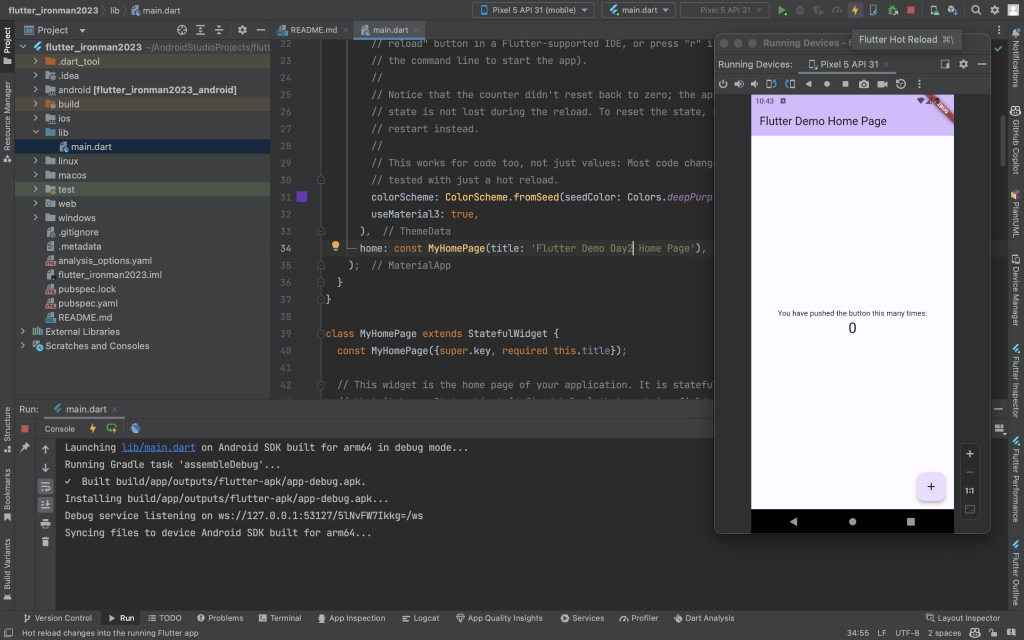
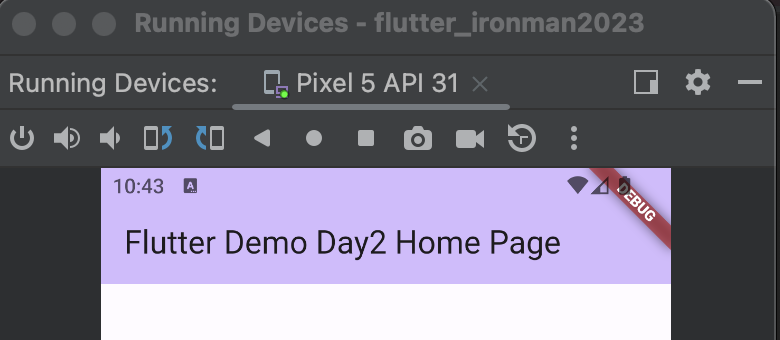
把Flutter Demo Home Page 改成 Flutter Demo Day2 Home Page
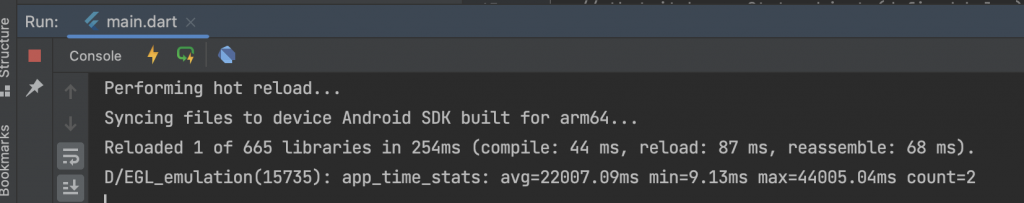
選擇Save All ( Command + S/ Ctrl + S),或單擊工具欄上的Hot Reload 按鈕。

成功執行熱重載後,應用程式將以你的更改進行更新,並保留應用程式當前的狀態。你的應用程式將繼續從之前運行熱重載命令的位置開始執行。程式碼被更新並繼續執行。

在修改程式後,直接用 Flutter 的 Hot Reload 就可以看到 UI 改變的效果是不是很快很方便呀
https://docs.flutter.dev/tools/hot-reload
